Adding Text Widgets
Adding additional WordPress text widgets and what to do when you need more
The easiest way to Customize WordPress is working with WordPress widgets. Adding items to your sidebar and moving them into the order you want is easily accomplished by simply dragging and dropping. You can also add anything you want including HTML code into a text widget.
Keep in mind that not all WordPress themes are “Widget Ready” so if you don’t see the widget option in your dashboard then you will need to Widgetize your theme.
To get started, from within the dashboard click Appearance then Widgets. The default sidebar will show until you drag a new widget from the Available Widget area into the Sidebar area.

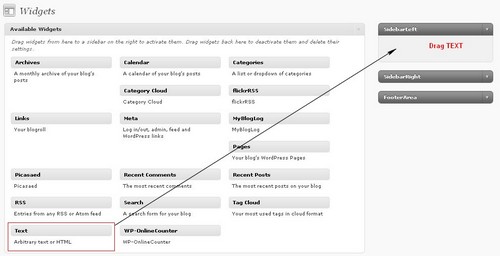
The list of available widgets that can be dragged into the sidebar are pretty self explanatory. Simply drag the available widgets you want to show in the sidebar and drop them into place above. You can also order them however you wish by dragging them into position.

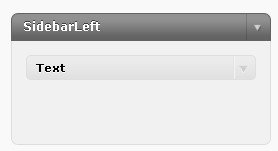
Drag your text widget from the Available Widgets area up to the sidebar.
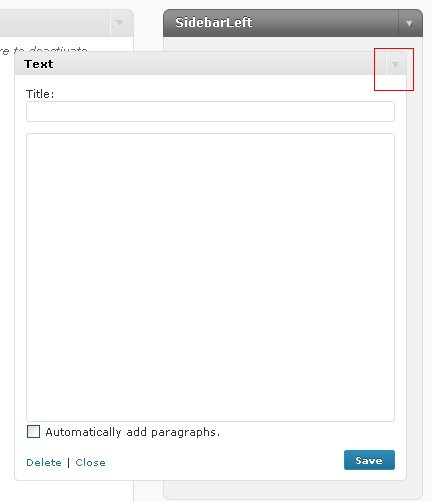
Click the “arrow” on the right of the blue text box next to the text widget to open it. If you don’t see the open widget, scroll up a bit, it may not be visible in your viewing area. To save record click on “Save” then click “Close”.

Now view your site and admire your handy work.

WordPress sidebar widgets are very flexible, easy to work with and allow you to make changes to your entire blog with just a few clicks of the mouse.
Always make sure your HTML tags are closed and you are not trying to put very large items into the sidebar!