Adding Category Cloud Widget
What is Category Cloud Widget?

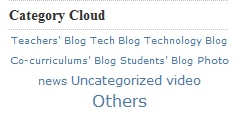
Category cloud widget is a sidebar widget to display the categories as a tag cloud.
Basically category cloud acts exactly same as tag cloud except that it is based on the category that we created within our blog.
In category cloud, category which contains more posts will have larger font or otherwise.
How Do you Add the Category Cloud widget to your blog?
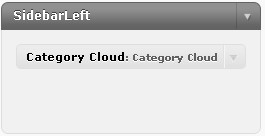
1. Click Presentation, Widgets and drag the Category Cloud widget from the Available Widget area into the sidebar.

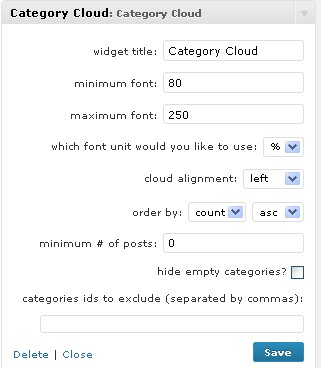
2. Click the little box on the right side of the Category Cloud widget, you will see the following configuration box.

3. You can change the Widget Title to whatever you want to call. Set the minimum and maximum font sizes and select the unit such as %, px (pixel) and pt (point).Then, select how you want to align and order you cloud.
4. You can decide your minimum number of posts in a category to be displayed in cloud. For example, input 3 in this field will cause category which has less than 3 posts not appear in category cloud.
5. Next, you can hide empty categories from displaying in category cloud by selecting the checkbox beside “hide empty categories”.
6. Finally you can input category ids that you want to be excluded from category cloud.
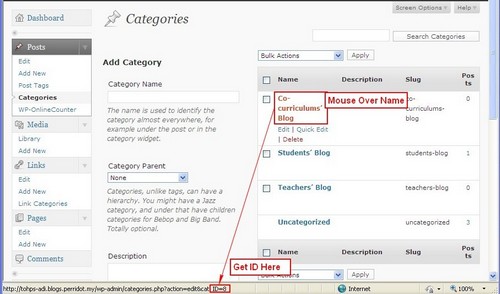
So, where can you find the categories ids?
You can go to Manage ~> Categories, for example you want to exclude “Tech Blog” and “Photo” categories from cloud, just key in 8,10 into the “categories ids to be exclude box” and this two categories will be excluded from cloud. Please refer to screen below.

7. Remember to Click “Save Changes” before you exit the Sidebar Widgets; If everything is correct you will start seeing your category cloud showing up in your sidebar.