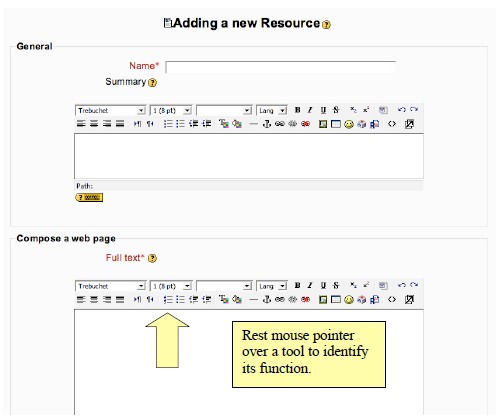
Compose a web page
You can create a web page within moodle, linked from the main course page. From the “Add a resource” dropdown menu, select “Compose a web page.” This will display an editing screen where you must enter a name (This is what will appear on your main course page as the link.) You may also wish to enter a brief summary of the page (perhaps noting the source of information used on your web page or a general description of it.
The “Compose a web page” section includes an HTML editor, a sort of word-processor that allows you to edit text that is automatically converted to normal HTML code. You can paste text from word processing documents, such as Microsoft Word™ and the formatting will remain. If you type in your content directly, you can highlight the text, or portions thereof, and use the editing tools displayed at the top of the window to change font size, color, justification, etc. You can also use these tools to insert images, tables, hyperlinks and more. A help button ![]() explains more about this text editor. Mousing over tool buttons will reveal identifying labels.
explains more about this text editor. Mousing over tool buttons will reveal identifying labels.

Once your web page is composed in the editor, be sure to click the “Save Changes” button at the bottom of the screen. Otherwise, all you work may be lost. See handouts for “Adding an Image,” “Multimedia: Compose a Web Page with Audio,” “Multimedia: Compose a Web Page with Video” to learn more details about web page construction in Moodle.