Database Set-up and Use
Adding a database activity
To add a database activity:
- Click the “Turn editing on” button at the top right of the course homepage.
- Select Databases from the “Add an activity” dropdown menu.
- On the Adding a new database page give your new database a name and a description.
- Select the general options (see below) and the common module settings.
- Click the “Save and display” button at the bottom of the page.
- Define the fields or use a preset.
- Define the templates.
- Add one or two same entries then edit the templates as appropriate.
General options
Available from/to
The dates the database is both visible to students and open for data entry.
Viewable from/to
The dates the database is available for viewing, but not open for data entry.
Required entries
The number of entries each student is required to enter before the database activity can be considered complete. The student will see a reminder message if s/he has not submitted the required number of entries.
Entries required before viewing
The number of entries the student needs to submit before s/he can see entries by other students. If the student has not submitted the required number of entries, s/he will only see the entry page and not the list or single view pages.
Maximum entries
The maximum number of entries the student can submit before s/he is blocked. This prevents people from spamming the system, either in the hope that one entry is good enough or, on a public site, as a way of advertising.
Comments
Enables commenting on entries. The comments field appears on the single view template when this is enabled.
Require approval?
Allows you to require each entry to be approved by someone with the appropriate role before other users can view it.
RSS articles
Enables you to publish an RSS feed of entries in the database. The option here sets the number of entries available in the feed.
Note: RSS feeds need to be enabled by your system administrator.
Allow posts to be rated?
Lets you allow posts to be rated, which will enter a score in the gradebook for the student’s submissions in the database. The grade is set using the dropdown menu below this option.
Preventing students from adding entries
An override may be used to close/archive a database activity, or have a database in which only teachers can add entries, but students can view the entries.
- Access the Assign roles page via the Roles tab in editing database page, then follow the “Override roles” link. (In Moodle 1.9 onwards, click the “Override permissions” tab in the editing database page.)
- Select the Student role.
- Set the capability mod/data:writeentry to prevent.
- Click the “Save changes” button.
Note: By default, only administrators are able to override permissions. Instructions on enabling teachers to override permissions can be found in Override permissions.
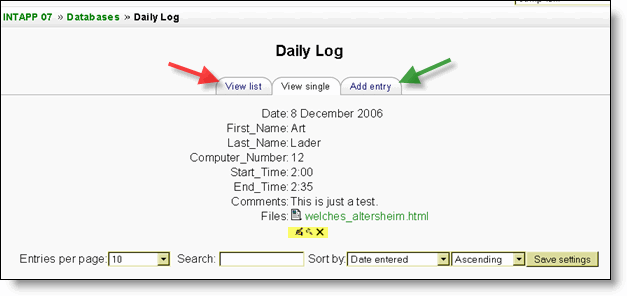
View list
The list view shows multiple entries, possibly in a more abbreviated form to ensure all the information fits. You may use the controls at the bottom of the screen to search and sort the contents.
- View single: one item at a time
- View list (red arrow): several items at a time (number is user defined)
- Add entry (green arrows): add an item to the database
The icons highlighted in yellow are for editing, viewing and deleting an item in the database.
View single
Alternatively, you may view only one entry at a time. This might allow you to view more detailed information than the list view.
Add comment
If comments have been enabled, you may add a comment.
Rate entries
If ratings have been enabled by the creator of the database you may grade other database entries.
Adding a database entry
You can add many kinds of fields to your database. After you have created some fields, you will be able to add information to the database.
At the bottom of the page “Add a database entry”, you’ll find a place to upload a csv file, though there are no help documents on what the CSV is supposed to look like. Please test and post your results.

Here’s a sample of what a very simple file will look like.

Do not put spaces after your commas or upload will fail!
After upload page import.php comes back blank if it failed. If successful you’ll read a message like, “1 entries saved”.
Database templates
Templates for the Database module allow you to control the visual layout of information when listing, viewing or editing database entries. It is a similar to the technique used to mail merge letters in word proccessors such as Open Office Writer or Microsoft Word.
Tag usage
The content of each field you create for your database and some special tags (listed below) can be inserted into the output template by the use of tags.
Fields have the format [[fieldname]]. All other tags have the format ##sometag##.
To use the tags in the box on the left of the page, use the HTML viewer, place your cursor in the text area of your target edit and then click on the tag you want to place. Alternatively, you may simply type the appropriate name within the required symbols like ##this## or [[this]], respectively.
-
##edit##creates a clickable icon link that allows you to edit the current entry (only appears if you have the rights to do this) -
##delete##creates a link that lets you delete the current entry (only appears if you have the rights to do this) -
##approve##create a link that lets you approve the current database entry (only appears if you have the rights to do this) -
##more##creates a link to the single view, which may contain more detailed info -
##moreurl##creates just the URL for the above link, useful for creating your own links. You can click on the link icon and type##moreurl##into URL field or in source view type<a href="##moreurl##">[[fieldname]]</a>
-
##comments##creates a link to the view/edit comments page, the link text is the current number of comments (only appears if comments are turned on) -
##user##creates a link to the user page of the user who submitted the entry, link text is their name
Moodle1.9
Moodle 1.9.1 onwards includes the following additional tags:
-
##timeadded## -
##timemodified## -
##firstname## -
##lastname##
List template
This template allows you to control the fields used and their layout when viewing multiple entries at once (e.g. search results). It is possible that this view may simply provide an overview with more detailed information available by clicking on an entry to access the single view of the entry.
The list template can also be used as a way to export your database as a CSV file.
Single template
This is used to display a single entry at a time and so has more space for display and can use, for example, larger versions of images or optionally provide more information than shown in the list view.
Advanced search template
Moodle1.9
An advanced search template is included in Moodle 1.9 onwards for creating the interface form used in the advanced search.
Add template
This template creates the interface form used when adding or editing database entries.
RSS template
Lets you control the content of the RSS feed for database entries.
CSS template
If any of the HTML in your other templates requires CSS to provide visual style you can specify it here.
Javascript template
You can use javascript to manipulate the way elements are displayed in either the List, Single or Add templates. Basically you need to enclose the part you want to manipulate in some named html element. The naming is essential as it allows you to identify the element for manipulation.
Lets say, for example, you have a field in your database that stores a persons name and when you display the names in the List View you want to count the times a name matches some criteria and display the result.
Your database will contain a field which we will call “name”. In your List template you will be able to display the contents of that field by using the [[name]] construct at the place where you want that information displayed. For example in the Repeated entry on the list template you will have
<table>
<tr>
<td>Name: [[name]]</td>
</tr>
<table>
You now need to modify that entry to ensure that the part you want to manipulate is a named element.
<table>
<tr>
<td name="named">Name: [[name]]</td>
</tr>
<table>
The footer of your list view can then contain another named element to display the result.
<div name="result"></div>
Your javascript template can now look as follows
var cnt = 0;
var re = /foo|Foo/;
function init(){
var namedElements = document.getElementsByName("named");
for (i=0; i < namedElements.length; i++) {
if(re.test(namedElements[i].innerHTML)) cnt++;
}
var namedResult = document.getElementsByName("result");
namedResult[0].innerHTML = cnt;
}
window.onload = init;
This will display a table of names as is usual in the list view. Now at the bottom there will also be the count of the names that matched foo or Foo.
Reset templates button
When you first create a database the templates will be pre-filled with appropriate HTML. If you later add fields then you can press the reset templates button and it will add HTML for the new fields in a similar fashion. If you have edited any of the templates in the meantime then your changes will be lost. It is recommended that you finalize the database fields before changing the template code.
Database fields
A field is a named unit of information. Each entry in a database can have multiple fields of multiple types e.g. a text field called ‘favourite color’ which allows you to type in your favourite shade, or a menu called ‘state’ that lets you choose one from a list of the 50 that make up the United States of America. By combining several fields with appropriate names and types you should be able to capture all the relevant information about the items in your database.
Field name and description
All fields ask you for a name and a description when you create them. Field names must be unique and they should be short and sensible.
Field types
Checkbox
Allows one or more checkboxes. Each line in the options box is a different checkbox. The text entered is what will be the case if the checkbox is checked e.g. ‘valid’ for something that can be valid or not. This word will appear beside the checkbox on entry, and then by itself when viewing if the box has been checked. If you wish to ensure that the user actively selects one of the options you can use radio buttons instead
Multiple checkboxes could be used, for example, in a movie database that has Horror, Comedy, Western etc. checkboxes for different film genres, and you would be able to check more than one in the case of Horror-Comedies or Comedy-Westerns. The menu (multi-select) field also achieves this, but clicking multiple checkboxes is usually a more obvious interface.
Date
Allows users to enter a date by picking a day, month and year from a drop down list.
File
Asks users to upload a file from their computer. If it is an image file then the picture field may be a better choice.
Menu
The text entered in the options area will be presented as a drop-down list for the user to choose from. Each line become a different option.
Menu (Multi-select)
The text entered in the options area will be presented as a list for the user to choose from and each line become a different option. By holding down control or shift as they click, users will be able to select multiple options. This is a fairly advanced computer skill so it may be wise to use multiple checkboxes instead.
Number
Stores a floating number. Examples:
- -1000
- 0
- 0.123
Picture
The user can upload an image file from their computer.
Radio buttons
Allows the user to choose one from a range of options. If the user doesn’t select any of these options then they will be prompted to do so and can only submit the entry when one option is chosen.
If you only have two options and they are opposites (true/false, yes/no) then you could simply use a single checkbox instead. However checkboxes default to their unchecked status and so people could submit without actively selecting one of the options. This may not always be appropriate.
Text
Users can enter text up to 60 characters in length. For longer text, or for text that requires formatting such as headers and bullet points, you can use a textarea field.
Textarea
Allows users to enter a long piece of text including formatting similar to that found when creating forum posts. Max number of characters in text area = ?
URL
Ask the user to enter a URL. If you select autolink then the URL becomes a clickable link. If you also enter a forced name for the link then that text will be used for the hyperlink. For example in a database of authors you may wish people to enter the author’s website. If you enter the text ‘homepage’ as a forced name then clicking on text “homepage” will take you to the entered URL.
Latitude/longitude
Users can enter a geographic location, by specifying the location’s latitude and longitude. For example, Moodle HQ is at latitude -31.9545, longitude 115.877. When viewing the record, links are automatically generated linking to geographic data services such as Google Earth, OpenStreetMap, GeaBios,Mapstars and more. (The teacher can choose which of those links appear, if any.)